Productivity:
HTML/CSS Group Exercise
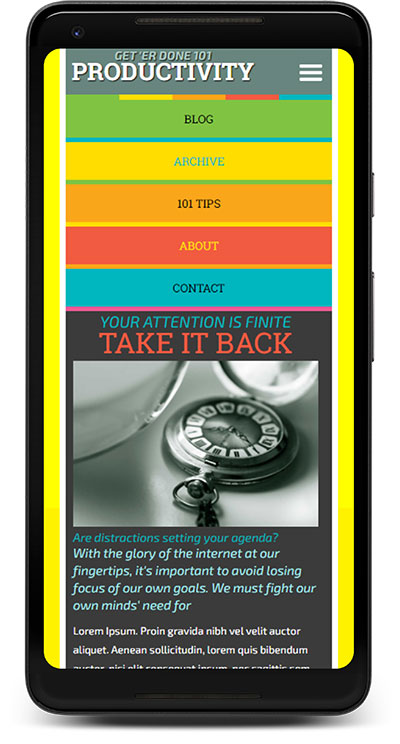
This was a group exercise that was set up to see how well we could code a single page to match a mockup. My partner and I got 100% on this exercise, meaning that we were able to match the mockup exactly as shown. There were images of 4 different breakpoints, a gif of how it behaved on resize, and a gif of the behaviour of the menu. My partner handled the menu while I handled the rest. We utilized GitHub and Sass in order to work together effectively. While relatively simple, this was a good test of our attention to detail and ability to code from a mockup, as well as communicate to ensure there were no conflicts.