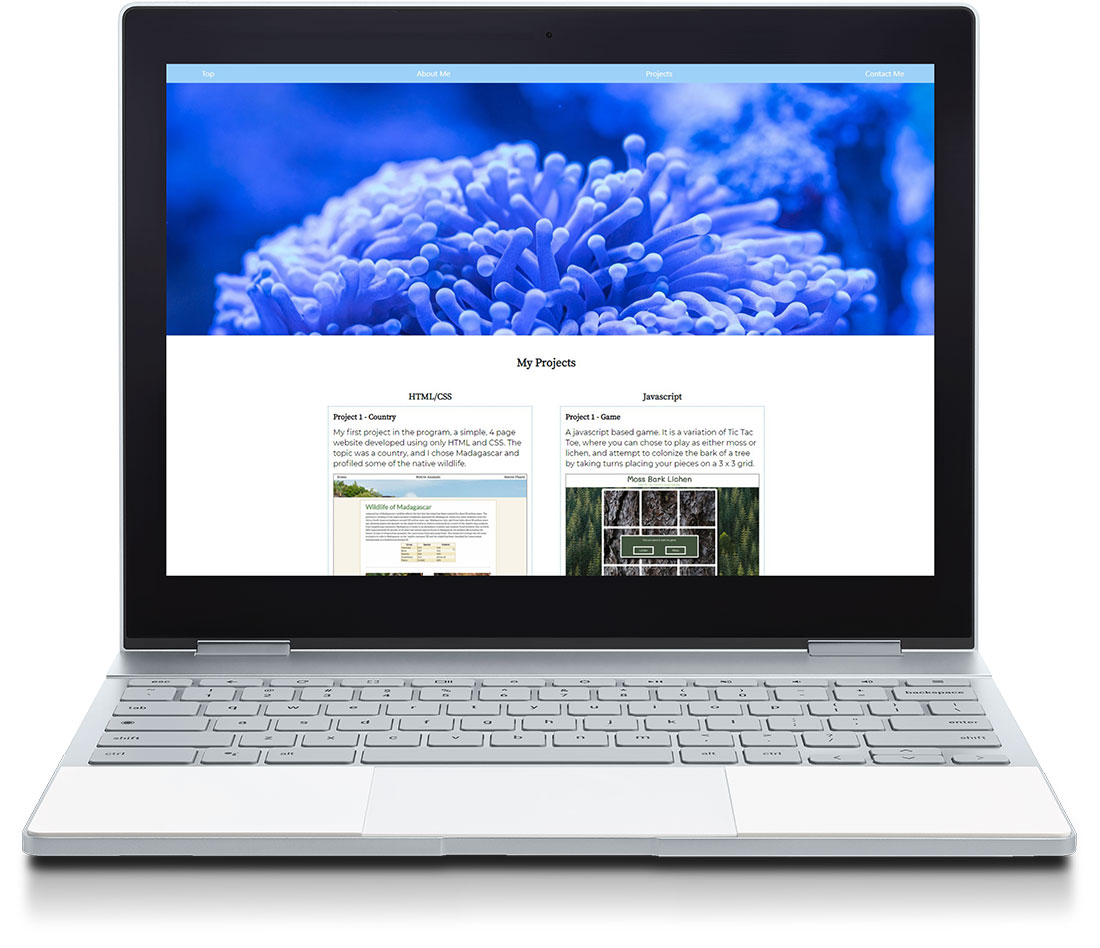
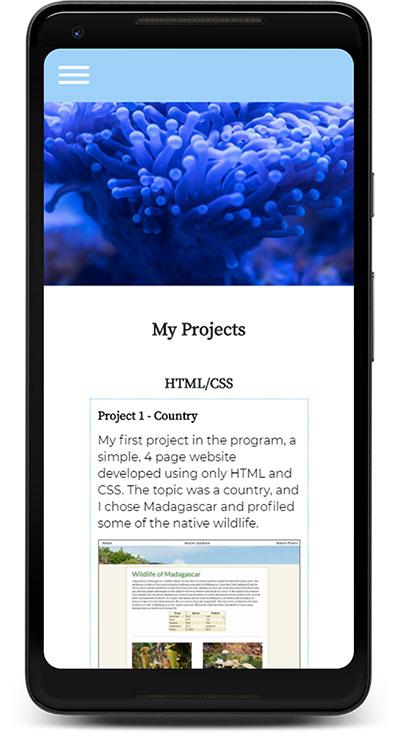
Landing Page:
HTML/CSS Project 2
The "original" portfolio page, this project was my second in the program. We were required to make a single page to link to our projects as we went through the program, as well as provide a place for contact information. This project was something I was very excited about, after getting a taste of web development with the Country Project, but having almost entirely completed the HTML and CSS portions of the program, I spent a lot of time making this site the best I could. Even now, I still enjoy my design, although there are a few tricks I'd add and tweaks I'd make with my knowledge now. My favourite part of the site was the fixed images in the splash section and breaking up the other sections of the site.


Skills Used
Reflections
This site was almost perfect when I was making it, but I spent a lot of time trying to get the fixed images to work on iOS and couldn't do it. This resulted in me having to settle for turning them off on mobile. I also made the menu at the top a multi-tiered drop down menu, that displayed on hover, but also had the root link to a section. I attempted to make this work for mobile, but as we had not learned JavaScript yet, I was unable to implement a "double tap" type link on the menu in order for it to remain functional on mobile. I worked around it by disabling the nested tiers on mobile. If I were to do it again, I would fix those features, as well as tweak the fonts, and find a more tasteful way to display the projects. Looking back now, the borders and hovers are a bit tacky and basic. All said and done, this project was extremely fun at the time, and I'm pleased with my work on it.